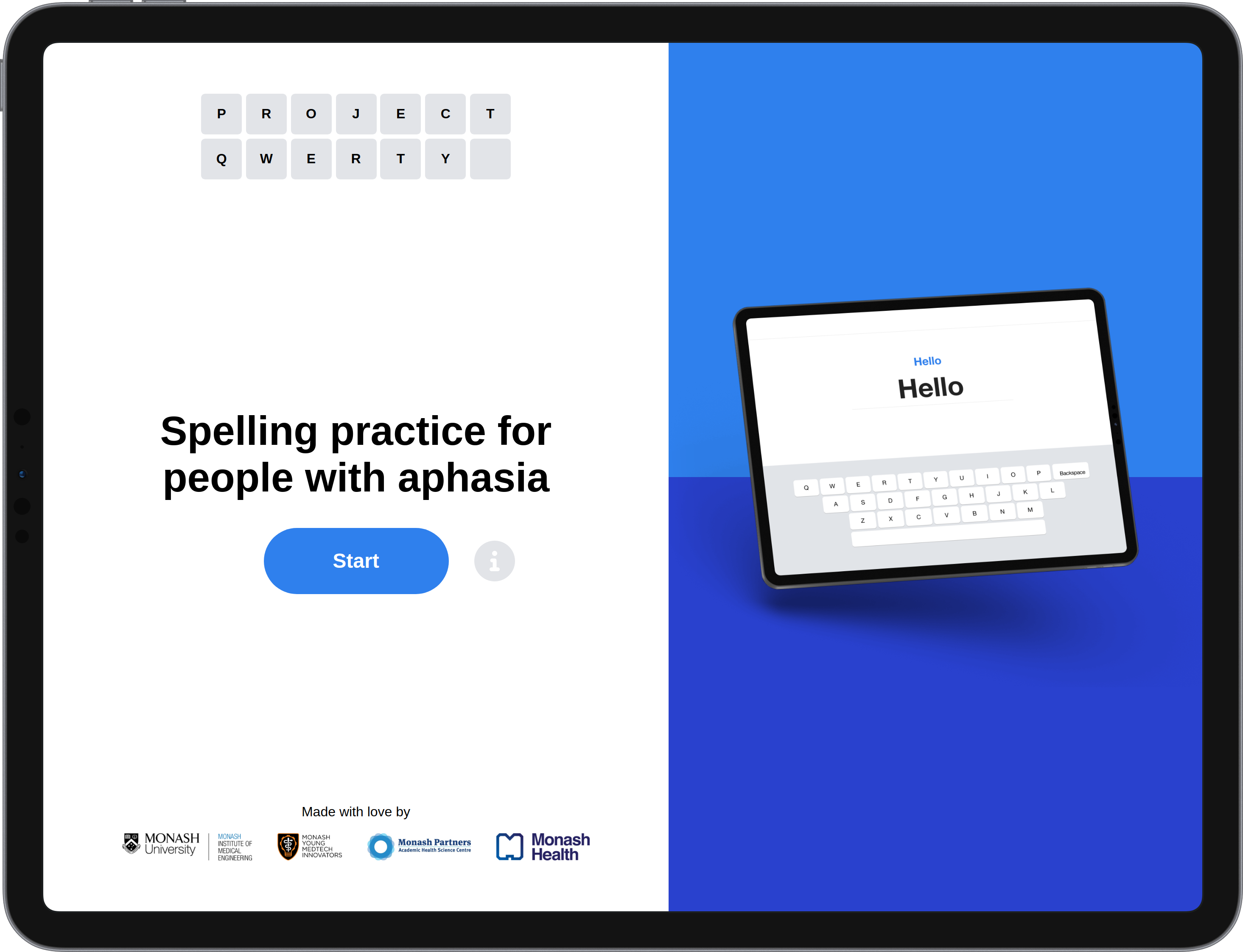
Project QWERTY is a free medical-tech web app for tablets. It helps people with aphasia (an acquired brain injury) regain their independence by training their typing and spelling skills.

I'm the sole technical developer on the project, and an unpaid volunteer. The team also includes our two speech pathologists, who act as the product owners, and a UX designer.
Project QWERTY is built with Vue.js. The code is open source and
available on GitHub:
https://github.com/project-qwerty/project-qwerty
Project QWERTY began as an innovation program and was initially developed by Monash University students in consultation with speech pathologists from Monash Health. After the student developers no longer had time to spend on the project, I took over technical development of the project, adding features and improving the app.
Key developments that I have delivered to date include:
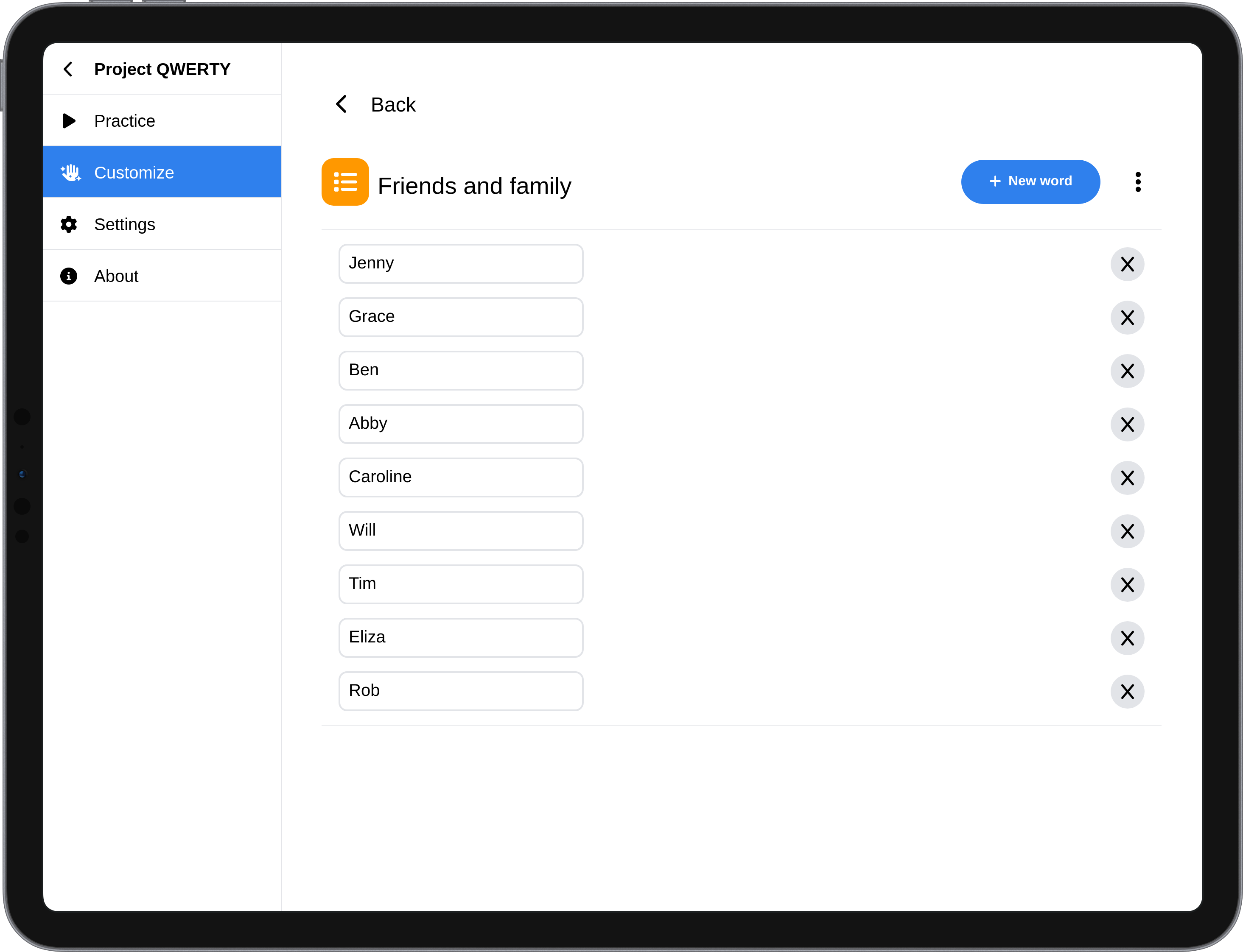
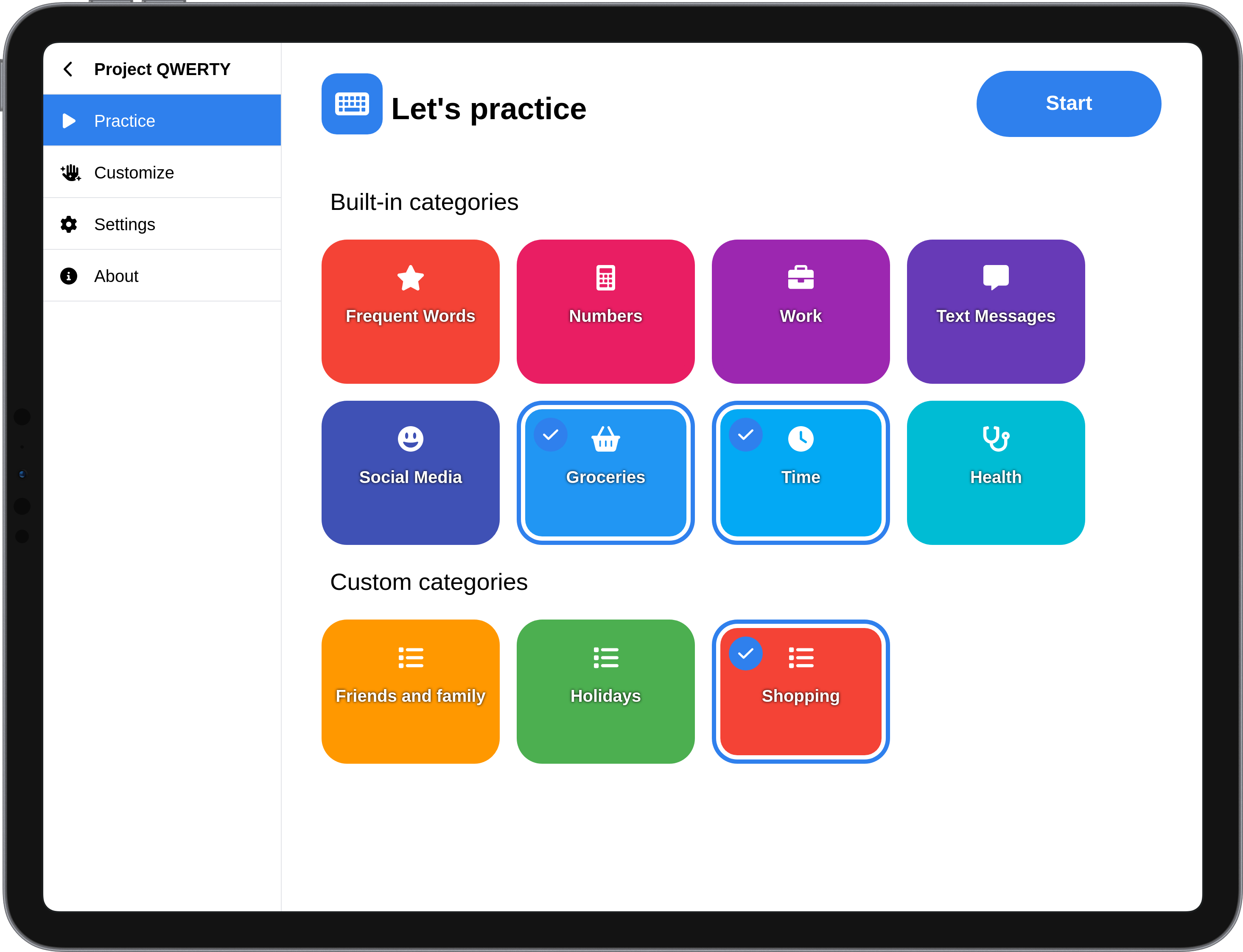
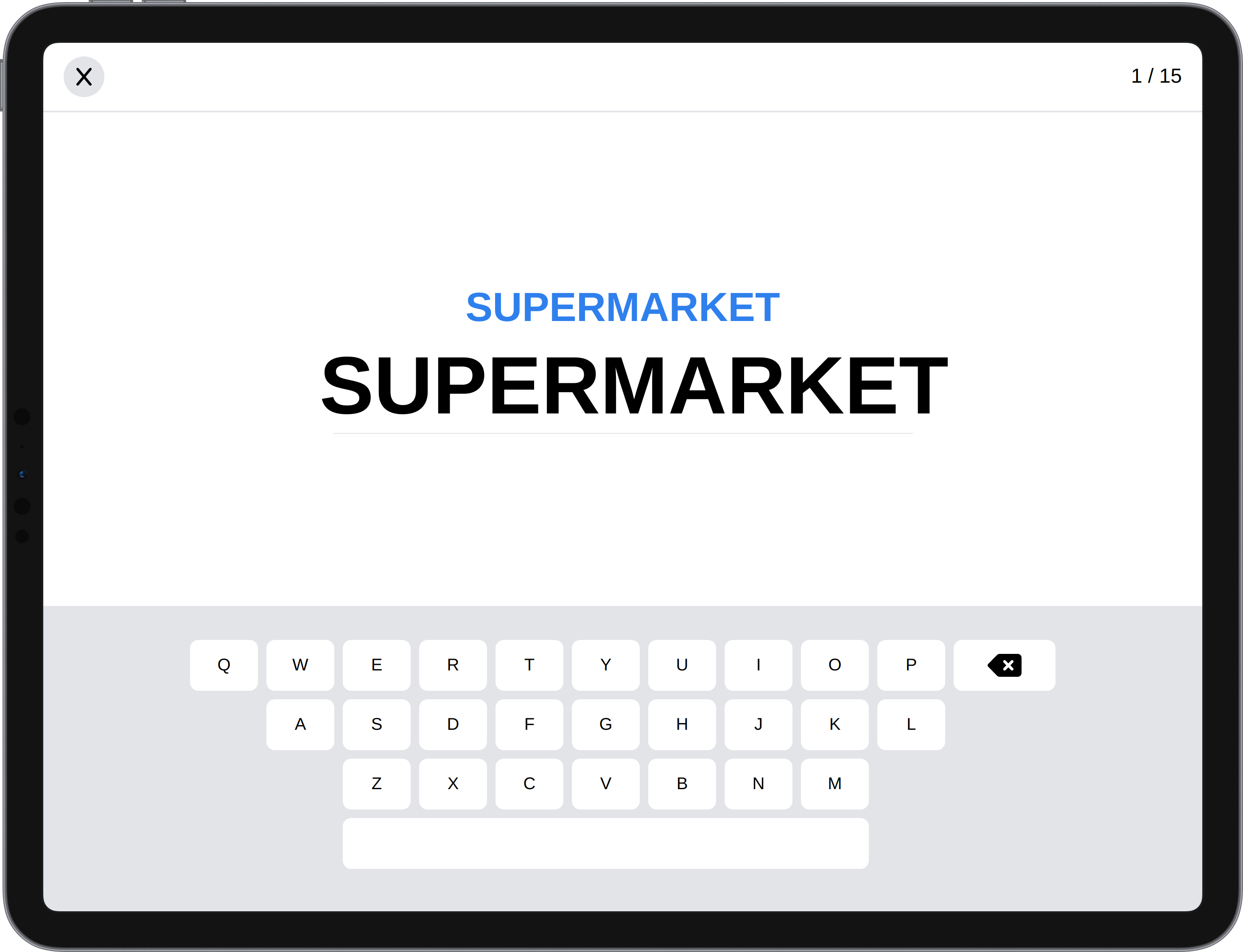
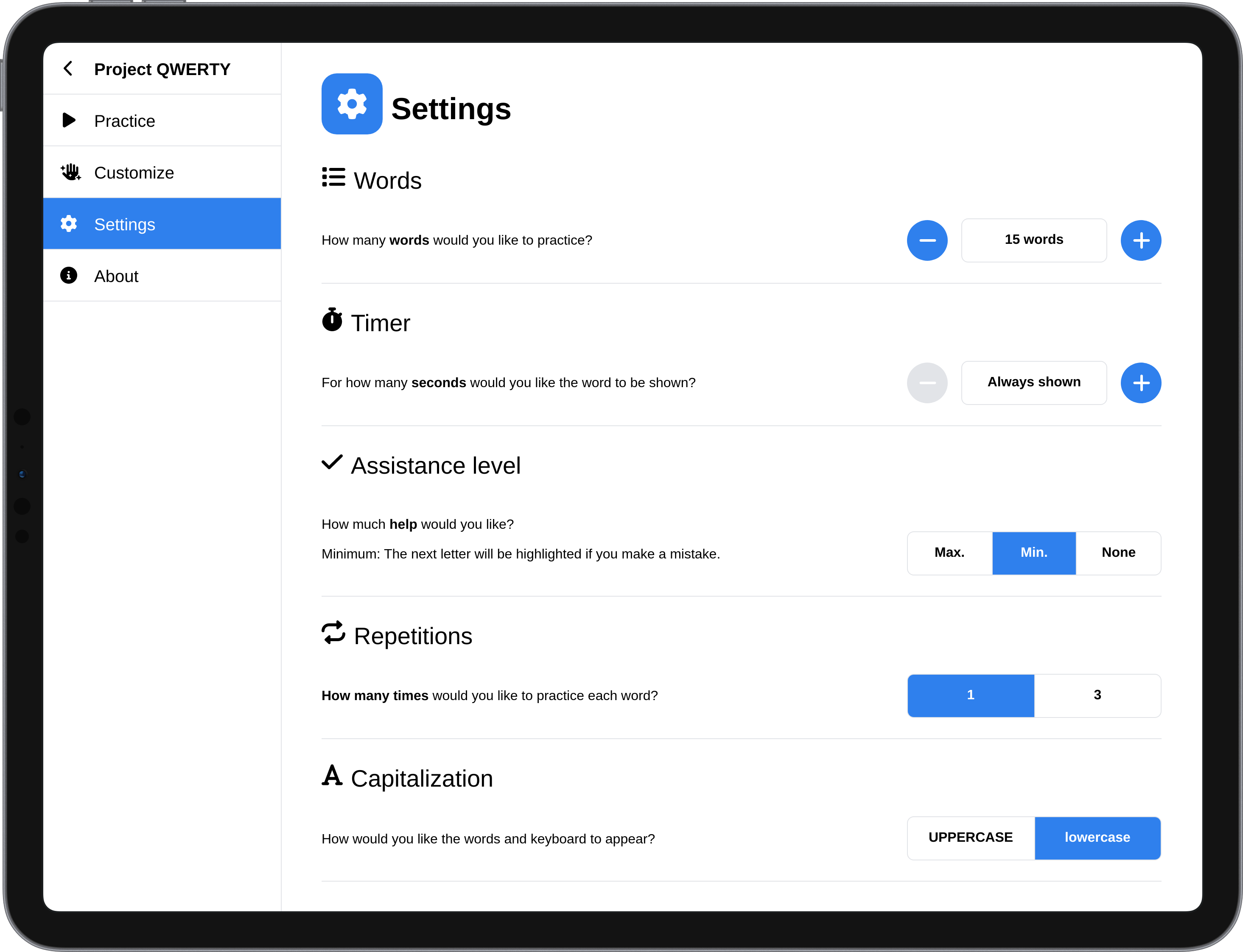
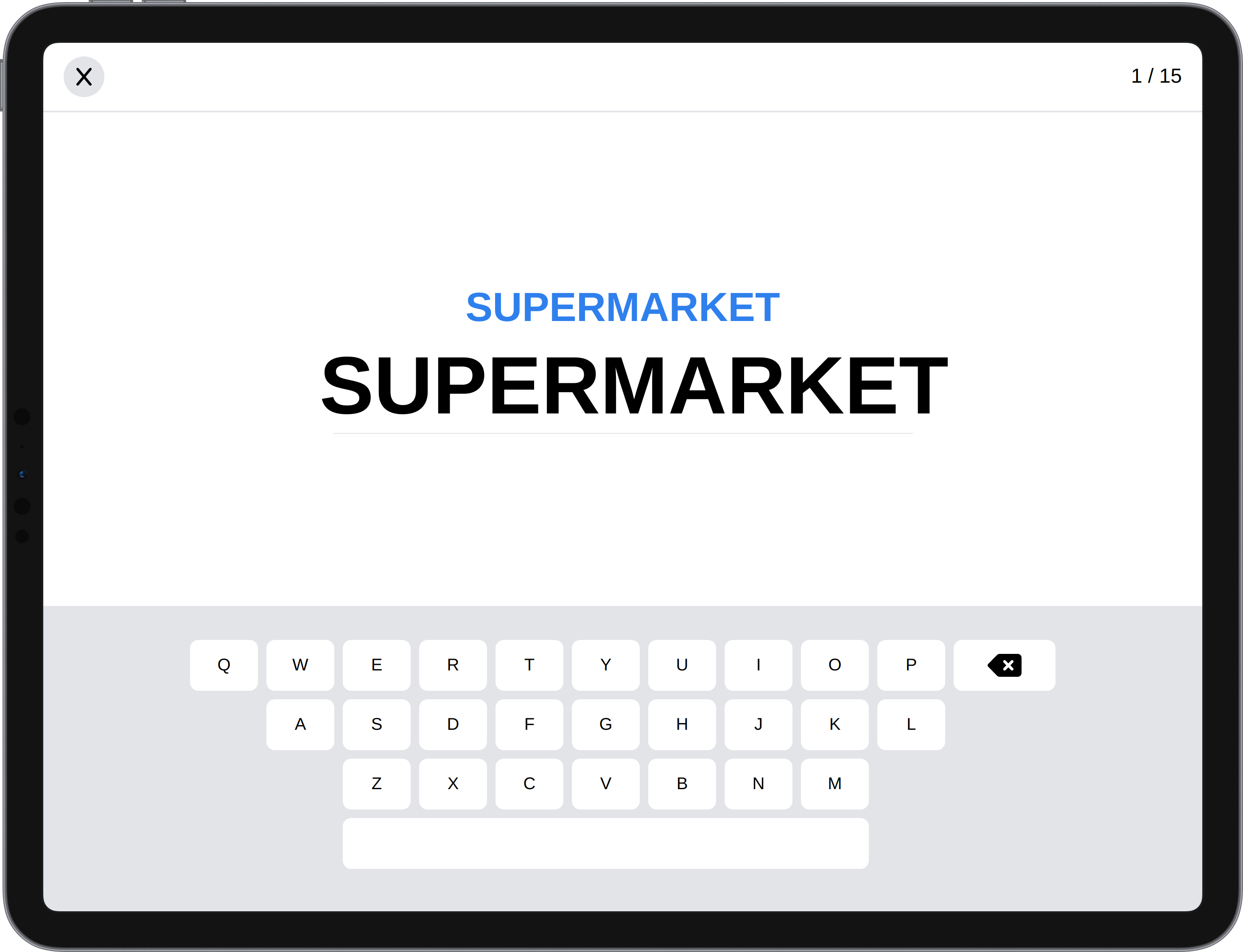
- Complete rebuild of UI
- projectqwerty.com domain with SSL
- Migrated hosting from AWS Amplify ($$$) to Cloudflare Pages (free!)
- Automatic CI/CD on commit push
- Import/export feature for transferring user data
- OGP link previews
Guided by a wonderful new design contributed by our UX designer (also a volunteer), I rebuilt the app from the ground up. Everything in the app today was implemented by me: